First Week of Programming Scala in the Browser
Last week I started teaching a new edition of @TI1220, the first year, second semester, course on concepts of programming languages. Last year I taught the course for the first time and modernized it. Instead of using Haskell to teach functional programming I decided to use Scala. This was partially based on the observation that master’s students who took the Haskell-based course had no FP skills to speak of. As Scala ties in more easily with real world application programming than Haskell, I hope more students will come back to FP. In the second part of the semester I teach C, in order to discuss memory management, and JavaScript, for its prototype-based inheritance.
For this second year I have decided to develop a web application to support the lab exercises as well as the exam. Last year I did a multiple-choice exam, which was good for grading, but not a good medium for asking programming language questions. Thus, I want a system that allows me to ask programming questions, but that I can still grade efficiently, preferably automatically. Thus, this year I have introduced the WebLab application in the course. (Due to authentication policy the application is only available to people with a TU Delft netid at the moment.) In this blog post a discussion of the first version of the system that we launched last week.

Editing Code
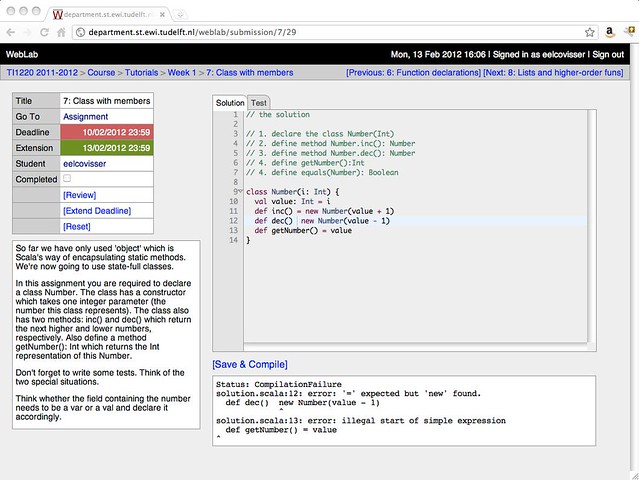
For editing code in the browser, I’ve hooked up the ACE editor from Cloud9, which comes with a mode for Scala syntax highlighting. Using the editor from WebDSL is as easy as using ‘input’:
form{
ace(assignment.solution)
submit save() { "Save" }
}
That is, pass in the text property that contains the code. On save, the new code is bound to property again.
However, while much nicer than a plain textarea, the editor is nothing but a text editor. In the future we need to hook up full blown IDE features, including inline syntax checking and type checking.
Compiling and Executing Code
The compilation and execution engine of WebLab has been built by Vlad Vergu. It consists of a front-end that is part of the web-server code and takes of marshalling code to the back-end. The web client hands off code to the front-end and then polls for updates.
The back-end runs in a separate JVM. It uses the Scala compiler API to compile programs to bytecode, and it runs compiled student code using an adapted class loader for security. Jobs are scheduled to avoid server overload.
In the first week, the back-end has turned out to be robust. That is, the server has not crashed. However, during the lab session, waiting times went up considerably since the back-end was processing 100K jobs, due to a scheduling bug.
Course Structure
WebLab is not the first online course environment I built. The Department was an application I built for a course on Model-Driven Software Development. One of the things I struggled with in that application, was the modeling of the course structure and grading schemes. For WebLab I solved this by modeling the course as a tree of assignments. The leafs of the tree are basic assignments such as programming assignments and multiple choice questions. Internal nodes in the tree are collections of assignments. Each node can be configured with a policy for grade computation, deadlines, accessibility, etc.
Experience
The experience of the first week turned up a few bugs, in addition to the scheduling bug. The worst one was that the Save and Compile button got stuck frequently, apparently due to some Null Pointer Exception in the server. Furthermore, the navigation structure, and in particular the different modes of an assignment are confusing. Finally, the CSS is rather basic and old school. So, this week we’ll be deploying a new release that solves these problems.